
Platform: Web, iOS and Android tablets
Role: Creative Director (guided the design process from problem definition, market and user research, and establishing requirements to concept ideation and wireframing/prototying, and iteration)
Team: Edward Wang, Pedagogy Director; Gene Wang, Producer
Time frame: 4 months
Advanced Placement
General Chemistry
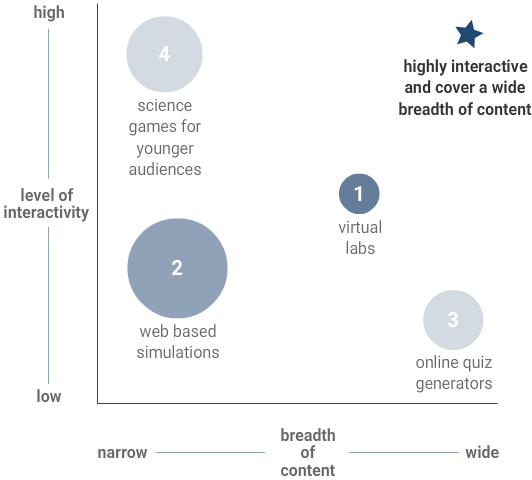
We explored existing educational science apps and websites on the market. Our research didn’t identify any direct competitors that offered that the same interactive experience and breadth of content that we felt was needed to be relevant throughout a chemistry course and help improve learning. What we found fell into the following groups:

Existing products fell into the 4 groups with virtual labs and web simulations being the closest competitors.
We identified the following criteria based on business requirements and user needs to help guide our design process. These would help shape our product and inform our decisions and choices.
In order to make the content more approachable for general chemistry students we needed to focus on explaining the "why" behind fundamental concepts rather than rote practice so students could build a solid foundation of understanding.
Existing resources focused on a single topic or concept. We wanted to increase our value in the classroom by covering multiple topics that could be used at multiple points throughout a chemistry course.
We wanted to offer flexibility in usage with a low barrier to entry. Instead of a linear product with one entry point, we would need to be modular with multiple entry points so that teachers could use as little, or hopefully as much, as they wanted and in any order .
The traditional chemistry curriculum often overlooks the connections between one chapter and the next. We believed that highlighting the relationship between microscopic and macroscopic concepts was key to showing how it all fits together.
A full high school chemistry course covers a lot. We needed to keep the design and development times reasonable if we wanted students and teachers to actually get to use the product.
Next, we needed to define what content would be included in the product. I asked our Pedagogy and Content Directors to prepare a “road trip” through chemistry. What “states/regions” would they stop in and what “sites” would they see in each one? We asked the following questions to help guide our journey:

Teacher assigns a specific content area for students to complete in class or for homework to introduce a topic before a lesson.
Teacher has students play specific game levels during instruction or use the sandbox as a demonstration tool during a lesson.
Teacher assigns a specific content area for students to complete to review a topic or set of topics after a lesson.

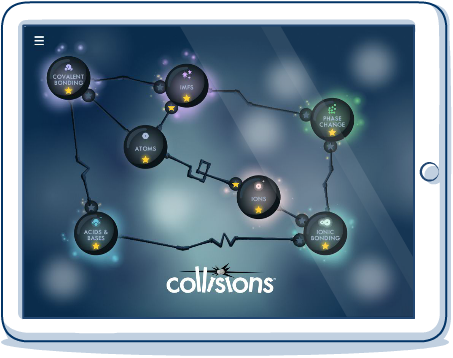
We decide it made most sense to keep the concepts grouped in topics and create individual experiences based around each set. In order to showcase chemistry as a system, we needed to tie the experiences together (interconnected). Yet, we also needed each one to stand alone so a teacher could use any or all of them in no set order (modular). This was a huge challenge.
We struggled to imagine a learning game that would have some overlap in concepts with another game without requiring students to repeat some duplicate levels in each game in order to cover concepts from both. All of our early ideas required some levels to appear in both games.

Eventually we came up with an idea that would allow students to not repeat levels. Instead, students would use objects created in one game to complete levels in other games. This would highlight how concepts from one topic were connected to concepts from another. For example, the Atoms game would connect to the Covalent Bonding game so students could see why the size of an atom and its electron configuration were important in bonding.

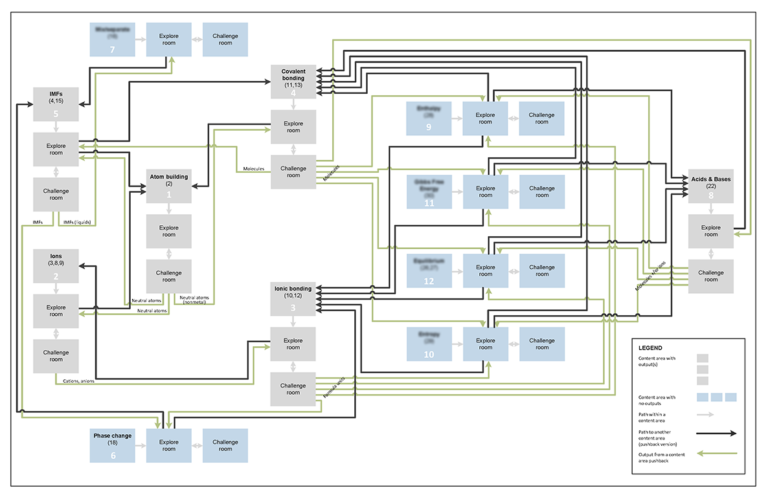
An early framework design. Each topic consisted of a set of “explore” games that culminated in a challenge level (blurred topics have not been released).
CRITERIA CHECKLIST
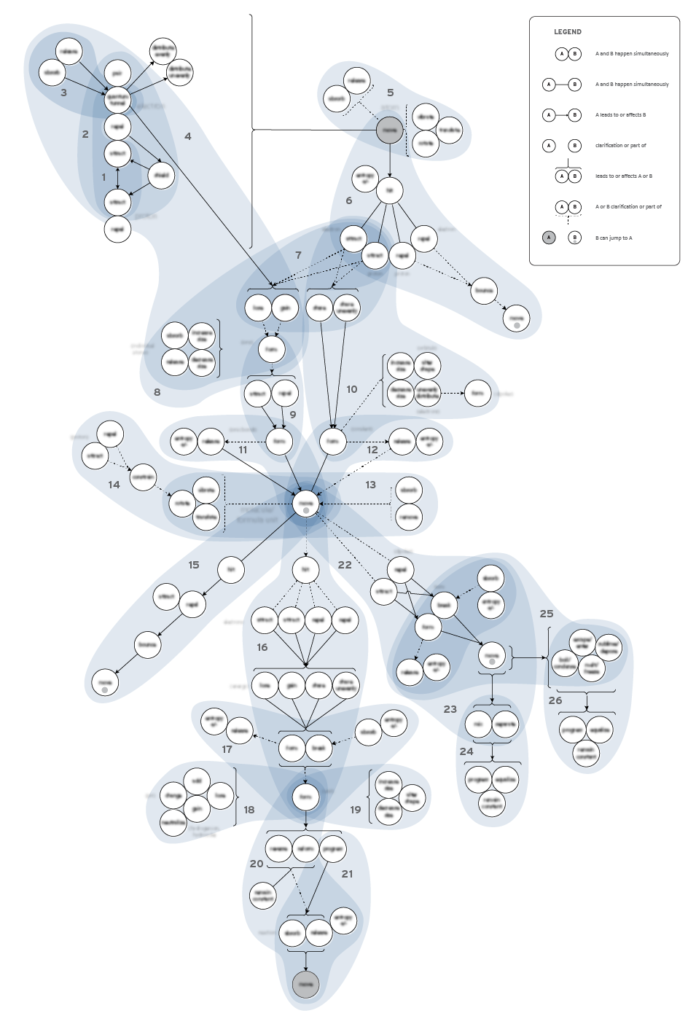
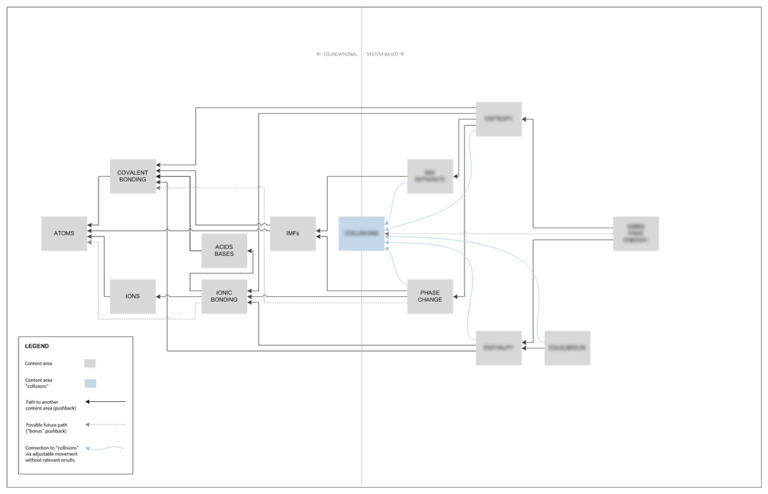
We re-evaluated the connections based on the specific
objects/particles that could be passed and the concepts attached to
each. We removed some topics/games based on their potential impact in
the curriculum. We also adjusted the connections based on what made
sense conceptually and through the framework we had established.

CRITERIA CHECKLIST
We prioritized production and release of the games based on the timing of the topics during the school year, the impact on learning, and complexity of elements in each design (building a system of chemistry is hard!). The result is Collisions®, a system of seven, soon to be eight, interconnected digital chemistry games with over 30,0000 active monthly student and teacher users during the school year.
Collisions® was honored as a 2019 Webby Nominee for Best Education Game.
